PyQt5-Note1 | UI
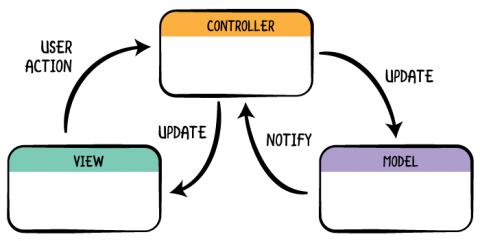
PyQt5 在应付一些小的场景是够了,而且因为其简单易用,以Python为编写语言可以很简单地和其他以Python为主的库相容。而且为了方便后续的修改,我们尝试使用MVC(Model,View,Controller)的方式进行程序设计1。

界面设计
通常应当借助QtDesigner 对界面进行设计,而不是自己从头开始一行一行地写界面。完成界面设计之后我们得到是.ui文件,这种文件可以通过PyQt提供的自动化代码生成工具pyuic 来产生.py。
pyuic5 -x template.ui -o template.py
通过这行命令直接生成可以用于后面调用的python文件。其中-x参数的意义是将会在代码内放入可供直接执行的当前界面显示代码,方便迅速观察设计之后的结果。并且在之后绝对不要去手动修改这个自动生成的文件,所有的修改都应由Designer完成,这是为了能够将界面和其他模块分离开来。
自定义界面部件

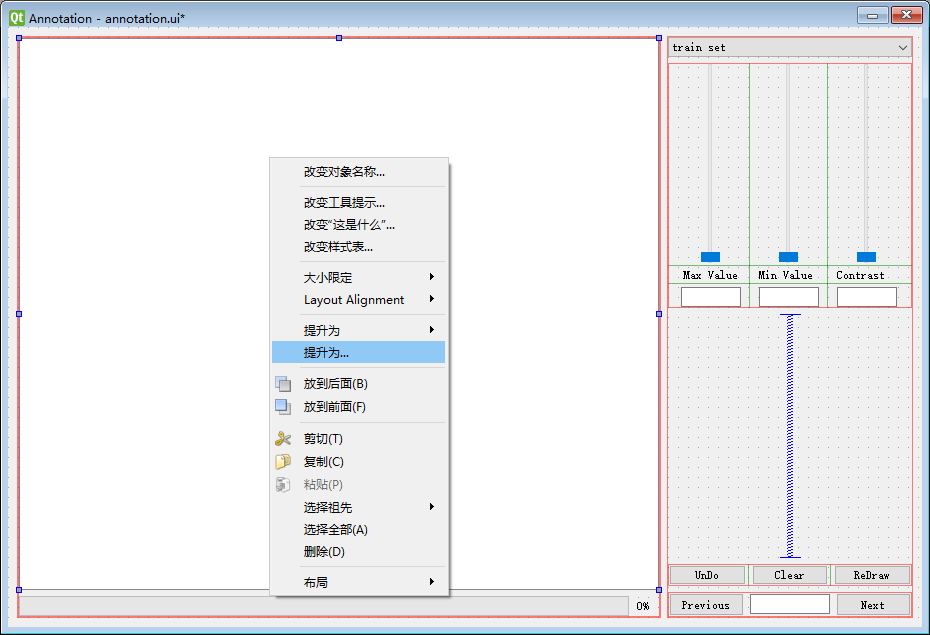
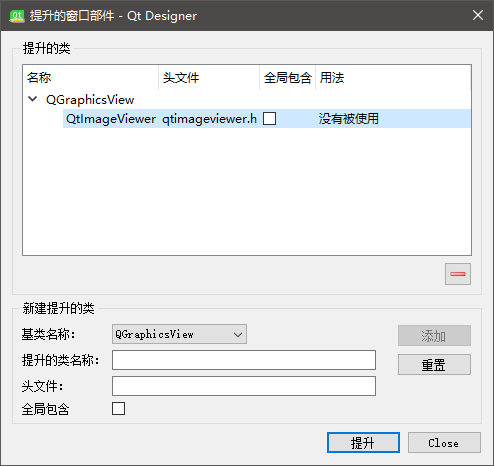
如果希望能够将自定以的部件作为 Designer 中自动生成代码文件内的变量,可以通过右键某个部件,然后选择提升为。在弹出的新窗口输入你要使用的自定义的类名称,之后就可以在pyuic所编译的.py文件中得到你想要的,某个部件定义为你想要的类型。

界面接入
所有由自动生成的代码我们都不直接在这种代码修改,而是选择使用一个单独的类对这些UI文件进行管理,也不是直接对其进行继承。
class annotateWin(QtWidgets.QWidget):
""" Inherit from .ui compiled .py files
Add interactive methods for user interface.
"""
def __init__(self, parent=None):
""" Initial all parameters
:param Widget:
"""
# setupUi Must be set at first or get unknown parameter error type.
super(annotateWin, self).__init__(parent)
self.ui = Ui_annotateForm()
self.ui.setupUi(self)
设计方式为控制器包含ui,负责管理GUI的信号,提供数据模型的界面。所有的控制内容都应该由函数实现,例如修改某个模块的值和属性等,这些都将给后续的功能改进带来很多便利。
Enjoy Reading This Article?
Here are some more articles you might like to read next: